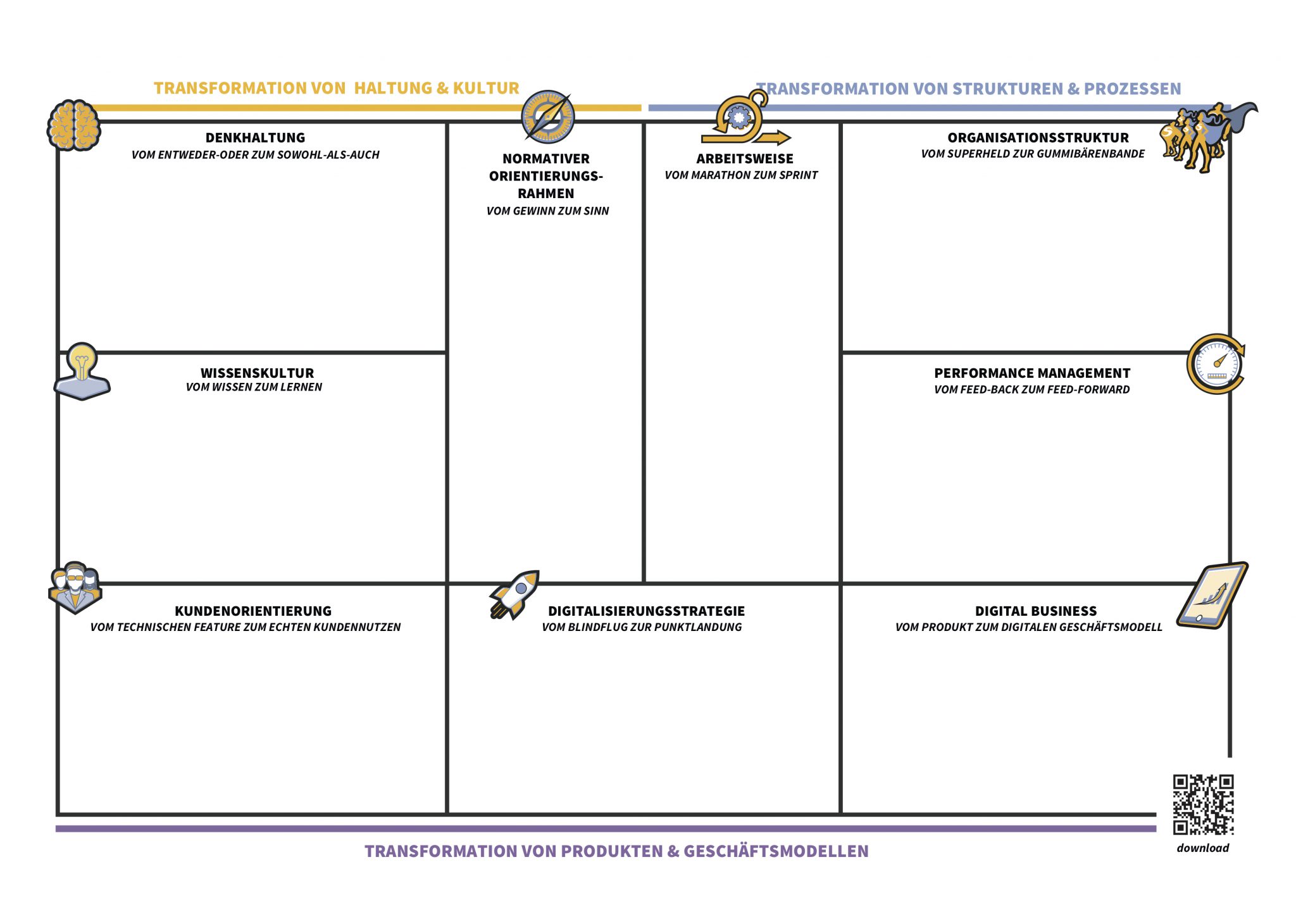
Das Digital Transformation Design Canvas im Buch hilft Ihnen dabei zusammen mit den 33 Grundprinzipien die Umsetzung aktiv voranzubringen. Wie Leonardo Da Vinci in seinem Atelier visualisieren und konkretisieren Sie mit dem Canvas Ihren ganz eigenen Bauplan für den digitalen Wandel.
- Gedanken sortieren, Ideen mit anderen teilen, Transparenz schaffen.
- Auf einen Blick erfassen auf welcher digitalen Entwicklungsstufe Sie stehen.
- Mit Ihrem Team ab sofort dieselbe Sprache sprechen.
- Die harten und weichen Facts des Digital Change effektiv kommunizieren.
- Handlungsfelder der Digitalen Transformation sofort identifizieren.
Lesen Sie im neuen Buch von Prof. Lotter, wie Sie mit dem Digital Transformation Design Canvas arbeiten. Sie werden sehen wie nach und nach aus dem Trampelpfad eine mehrspurige Autobahn wird.
#mc_embed_signup{clear:left; font:14px Helvetica,Arial,sans-serif; }
/* Add your own Mailchimp form style overrides in your site stylesheet or in this style block.
We recommend moving this block and the preceding CSS link to the HEAD of your HTML file. */
(function($) {window.fnames = new Array(); window.ftypes = new Array();fnames[0]=’EMAIL’;ftypes[0]=’email’;fnames[1]=’FNAME’;ftypes[1]=’text’;fnames[2]=’DDRESS’;ftypes[2]=’address’;fnames[3]=’PHONE’;ftypes[3]=’phone’;fnames[4]=’POSITION’;ftypes[4]=’text’; /*
* Translated default messages for the $ validation plugin.
* Locale: DE
*/
$.extend($.validator.messages, {
required: “Dieses Feld ist ein Pflichtfeld.”,
maxlength: $.validator.format(“Geben Sie bitte maximal {0} Zeichen ein.”),
minlength: $.validator.format(“Geben Sie bitte mindestens {0} Zeichen ein.”),
rangelength: $.validator.format(“Geben Sie bitte mindestens {0} und maximal {1} Zeichen ein.”),
email: “Geben Sie bitte eine gültige E-Mail Adresse ein.”,
url: “Geben Sie bitte eine gültige URL ein.”,
date: “Bitte geben Sie ein gültiges Datum ein.”,
number: “Geben Sie bitte eine Nummer ein.”,
digits: “Geben Sie bitte nur Ziffern ein.”,
equalTo: “Bitte denselben Wert wiederholen.”,
range: $.validator.format(“Geben Sie bitten einen Wert zwischen {0} und {1}.”),
max: $.validator.format(“Geben Sie bitte einen Wert kleiner oder gleich {0} ein.”),
min: $.validator.format(“Geben Sie bitte einen Wert größer oder gleich {0} ein.”),
creditcard: “Geben Sie bitte ein gültige Kreditkarten-Nummer ein.”
});}(jQuery));var $mcj = jQuery.noConflict(true);
You are currently viewing a placeholder content from Default. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More Information